How can your website be so fast?
WordPress used to be my go-to CMS for more than a decade. I have developed numerous client’ websites, themes, modified existing plugins and also experimented with developing my own plugins. Once issue that always required a lot of work and ongoing attention, was the performance of each site. Then I discovered the world of static website generators…
The World Wide Web actually started being 100% static. The first version of HTML, as developed by Sir Tim Berners-Lee, only contained 18 tags and was served as static files from a webserver, without requiring a database. Later databases became a needed resource as customer demands and requirements increased and HTML and website development evolved into dynamic, interactive environments.
Great (Open Source) Content Management Systems (CMS’es), such as WordPress and Drupal came into existence and were happily embraced by the whole world. Imagine that nowadays, WordPress is powering over 35% of all websites around the world!
Admitted, using an off-the-shelf theme to create your own WordPress website is not much more than a few mouse clicks. This makes these popular CMS’es an obvious choice for many people and organizations who need a website.
Funnily enough, many of those sites are pretty static from a visitor’s perspective and when you look at them from that angle, they would not require the whole overhead of a CMS with a database.
Then I discovered static website generators…
What is a static website generator?
As the name suggests, a static website generator… well… generates a static website! This means that the content and other data shown in the site, is not being served from a webserver that is running for example the PHP-based WordPress or Drupal to fetch all the content the content and layout from a database, but as simple pre-generated files.
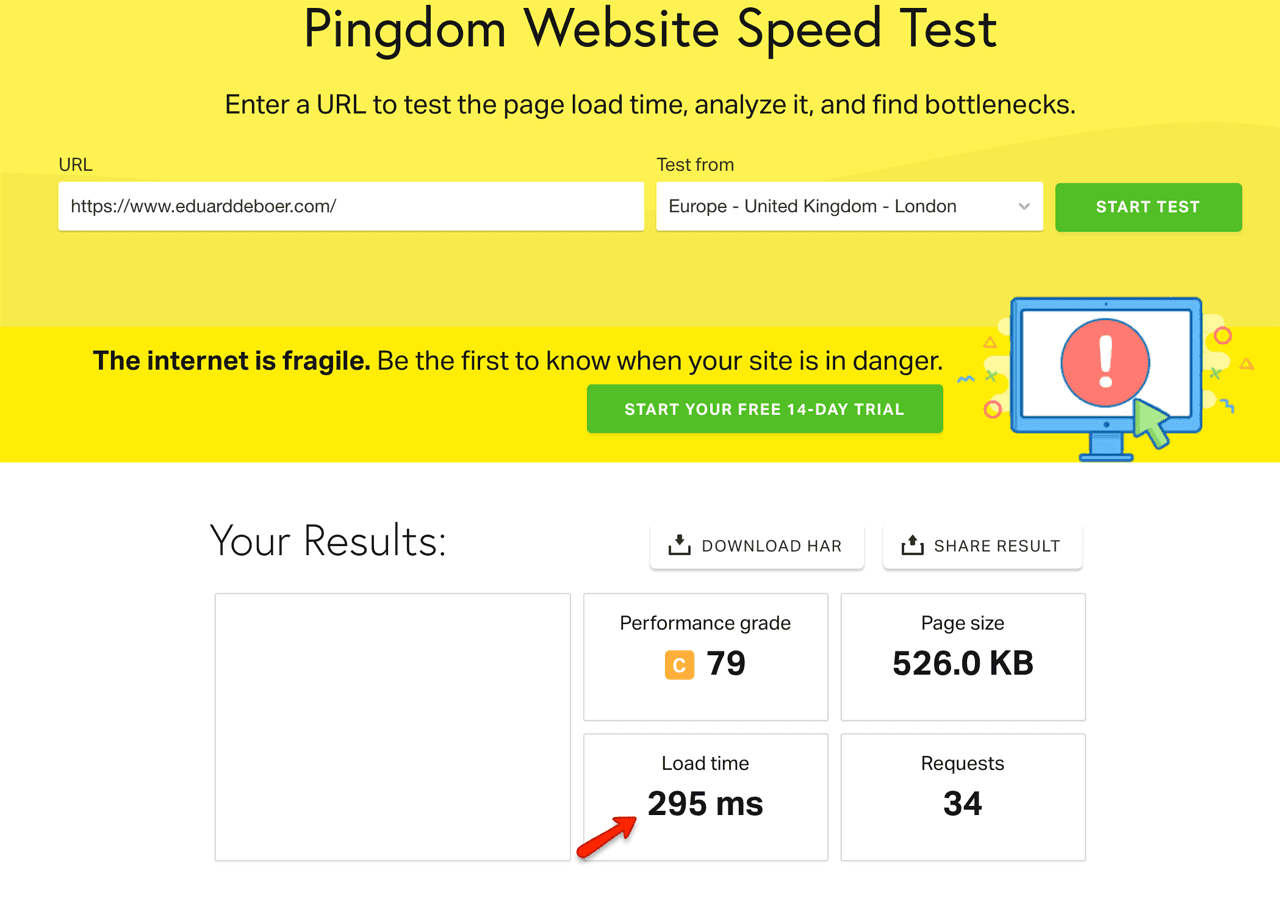
Because all the overhead is removed, this results in a much faster website:

I decided to jump in to discover more about the possibilities. After a brief research I choose for HUGO, downloaded it for my MacBook Pro together with a free HUGO theme, called “Academic”. And instead of hosting it with my standard hosting provider, I moved it to Amazon S3 to see how well it all could perform.
You’re currently viewing the results of my first attempts in the world of static websites.
As you can see in the image above, the homepage loads in less than 300 ms. As far as I can tell, that is pretty impressive and great from a user perspective!
Advantages of a static website
A static website has a lot of advantages. Let’s cover the most obvious:
- FASTER – because you are only hosting and serving static files.
- More secure – after all, there is no processing or database involved in the backend, so what is there to hack?
- Lower cost for hosting – hosting a static website can be done fairly cheap and even for free.
- Easier to scale – Although I am not hosting this site for a long time at the moment, I think the cost of hosting this website on Amazon is less than € 0,10 per month, whereas the performance will not suffer, even when the website will be hammered.
Of course you miss some of the advantages of dynamic websites with their related CMS’es. A CMS is:
- More flexible – with regards to installing plugins and other code to extend the functionality
- Easier to update content – e.g. out-of-the-box WordPress comes with a great editor (Gutenberg) which looks familiar to anyone who knows a word processor. This makes it very easy to publish new content.
Conclusion
I don’t know where this experiment will be leading me. I’ll keep you posted…